Hi, I'm William
I like fullstack development, data science, machine learning, large language models, taking naps, and programming in CUDA and Rust 🚀
If you have time, read my lore.
Experience
Flash Coding
Oxford University
Education
 U
UUniversity of Waterloo
 A
AAWS Club
Technical Coordinator
 W
WWaterloo Aerial Robotics Group
Autonomy Software Engineer
 G
GGoogle Developer Groups Waterloo
Software Development Executive
Skills
Some of my side projects
It's hard to show non-fullstack projects here lol

Internal Tooling
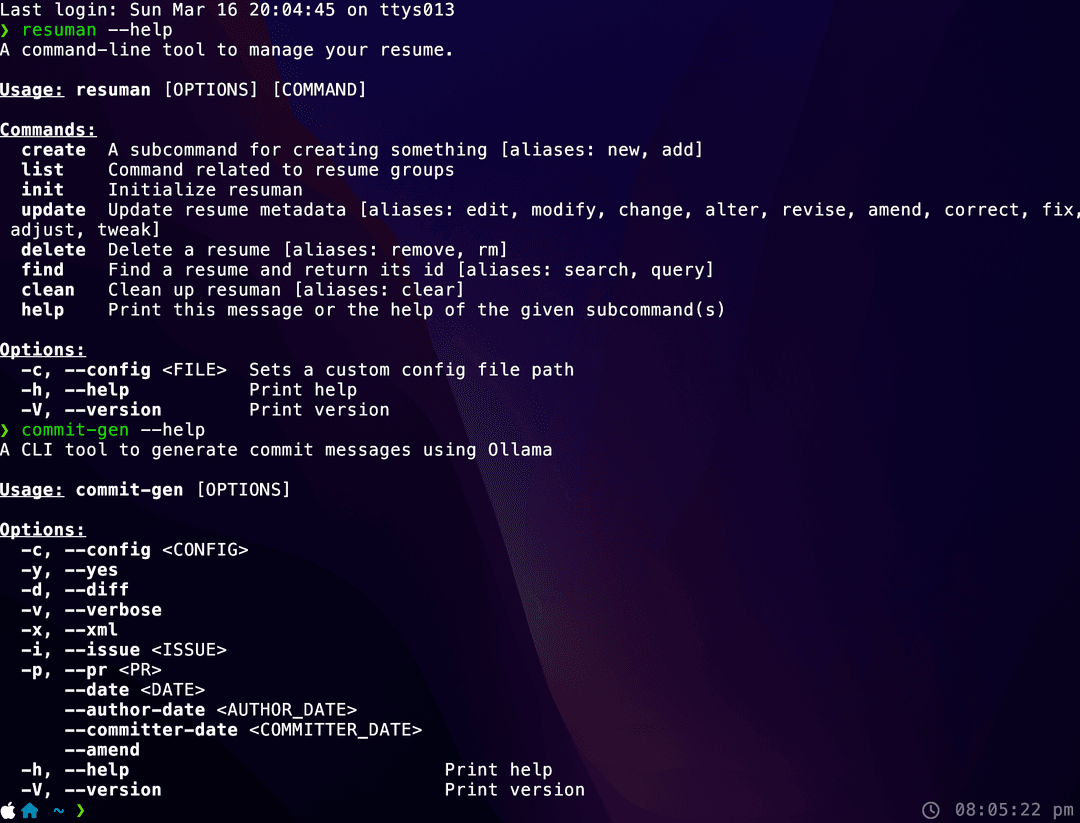
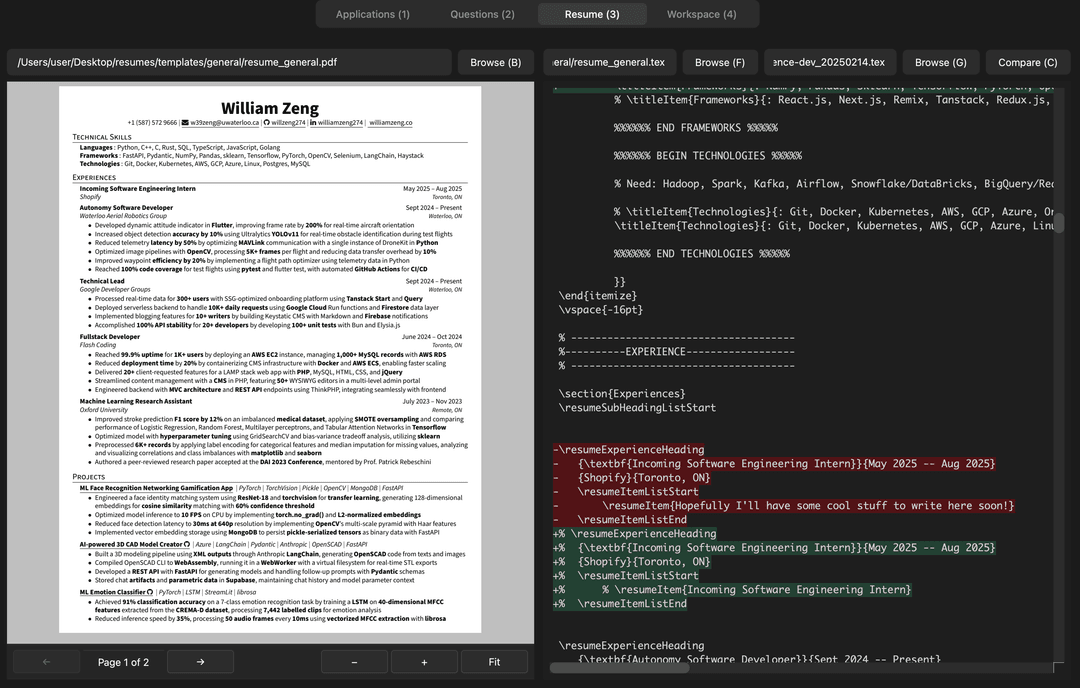
My config setups and CLI tools I've built.
commit-gen: a git commit builder and generator CLI tool based on git diff. Built for ollama users for local use.
resuman: a resume management CLI (deprecated).
Vibe Draw
Transforms simple sketches into 3D models, with integrations for drawing refinery, 3D model generation, and interactive 3D scene assembly. Export to a .gltf file for use in 3D modeling software.

Lemon River
An open source voice-first job applications tracker that lets you manage applications in real-time through voice commands. Features a floating window that stays on top as you browse postings, with commands like 'insert url' and 'update role title' to auto-fill fields using clipboard content. Built with offline-first architecture using local AI models for voice transcription and command processing.

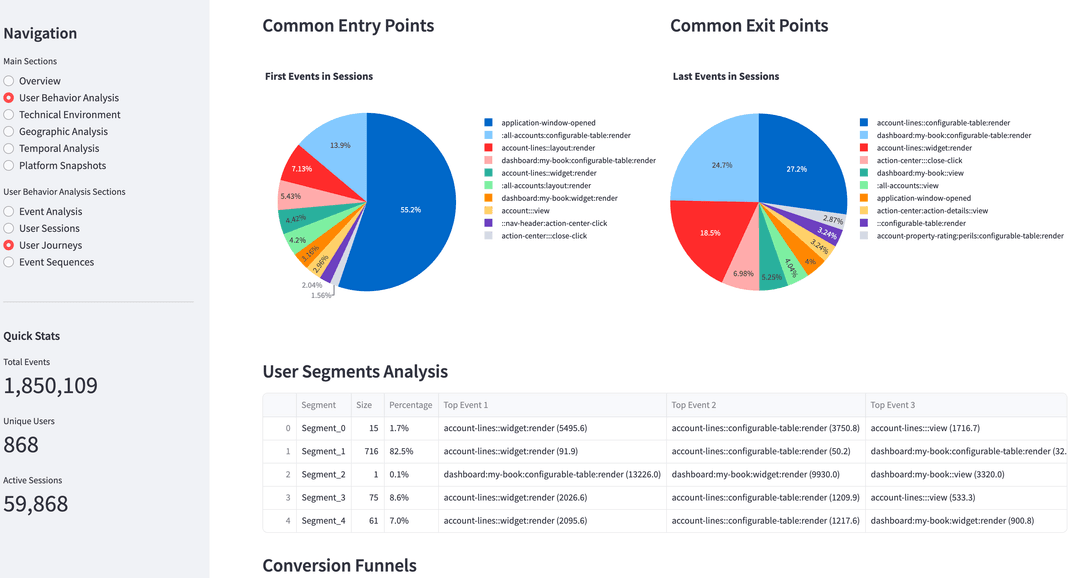
InsightOps
Analyzed 18 million+ rows of user analytics data from amplitude with 30+ features using pyspark and pandas for data processing, streamlit and plotly for visualization, and used Markov Chains, Hidden Markov Models, ARIMA, LSTM, Prophet, and XGBoost for sequence prediction and time-series forecasting.

ShallowSearch
Benchmarking the performance of Groq's Deepseek R1 70b distilled LLaMA model against GPT-4o in synthetic data generation using cosine similarity, specifically in the context of apache error logs

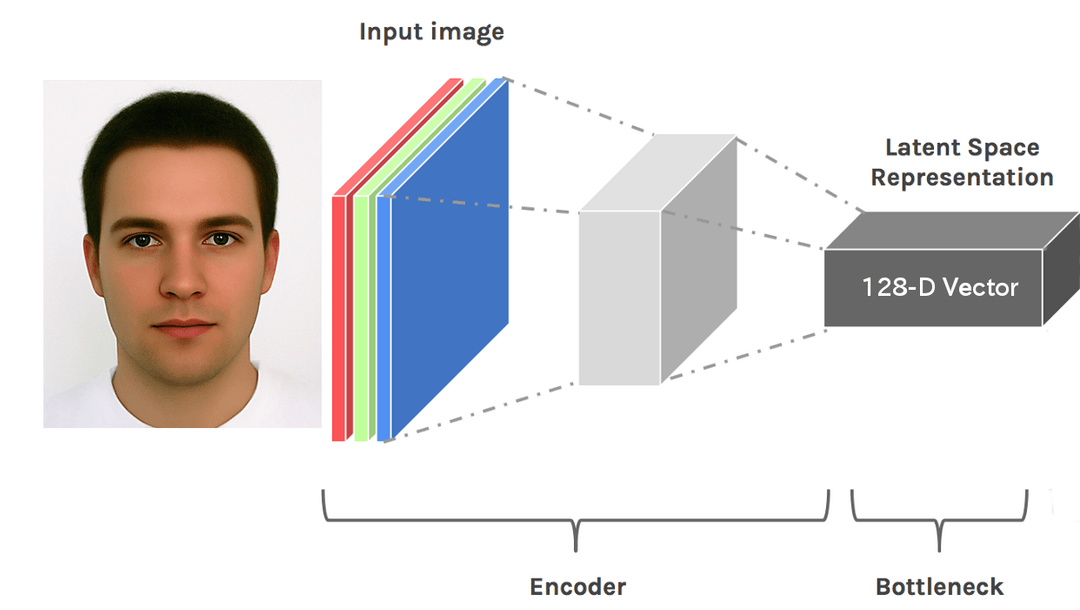
Facial Embeddings
A lightweight application that stores facial embeddings as 128-dimensional tensors for recognition, with a focus on speed and efficiency. Uses ResNet-18 for inferencing, and Haar cascades for face detection.

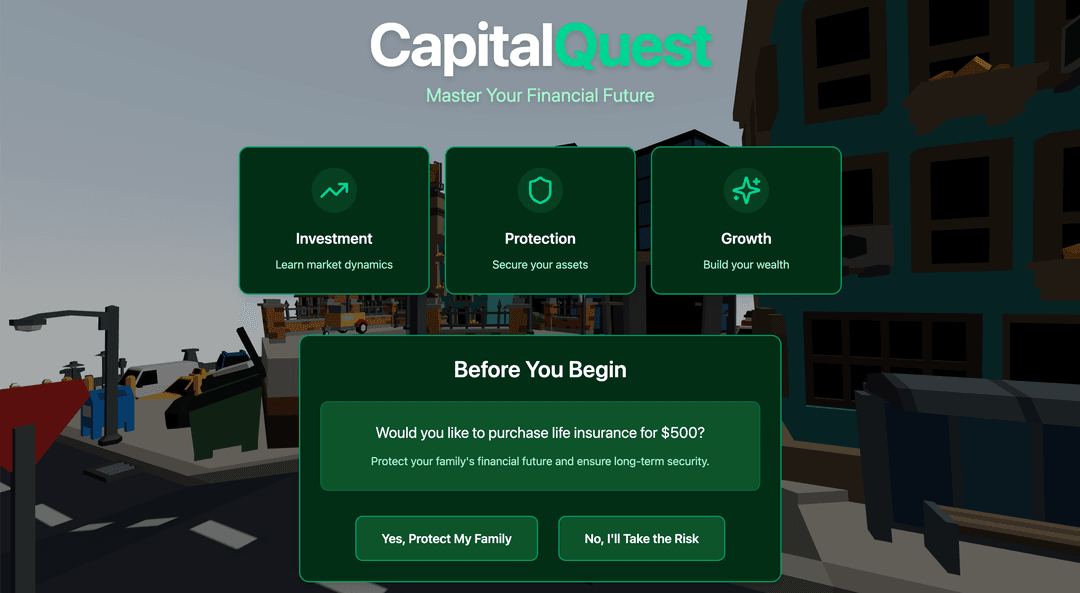
CapitalQuest
A financial literacy game that teaches users about morgages, leasing, investing, stocks, and more

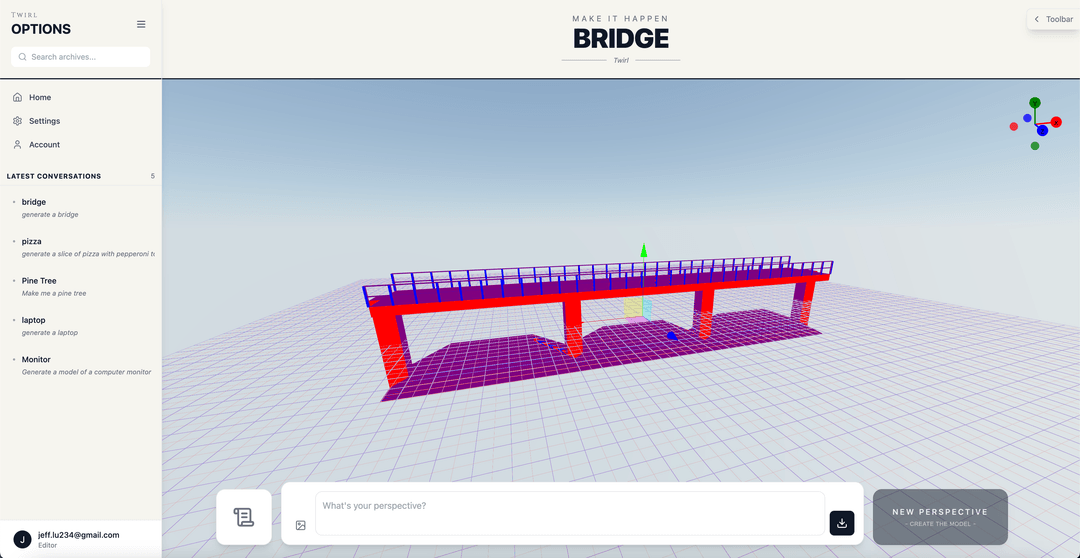
Twirl
Text to world, in real life

Interview Monkeys
A competitive platform for mock one-way interviews

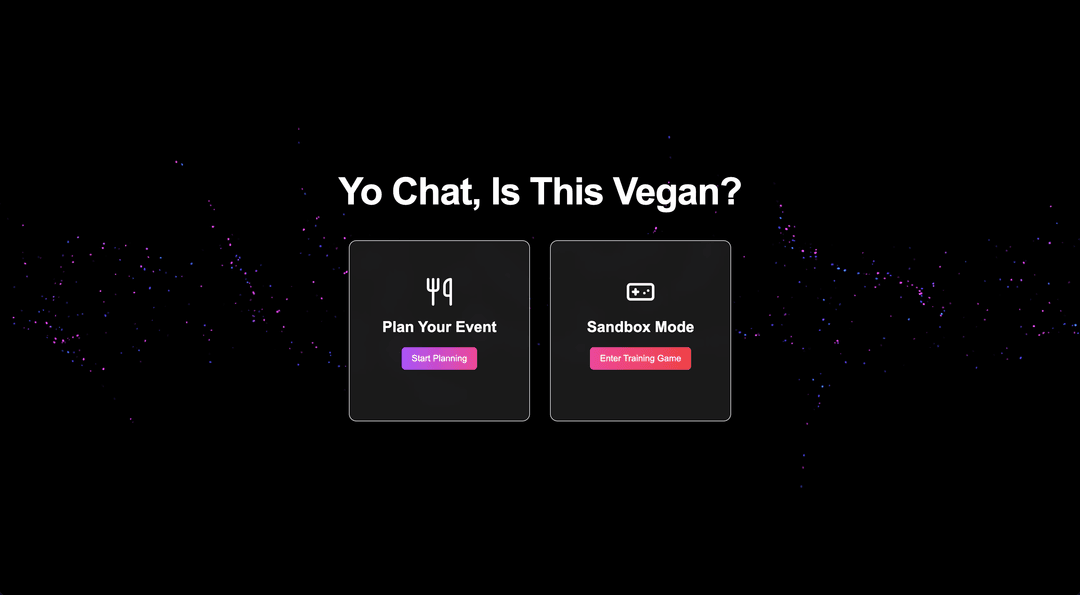
Haystack Diet
A web application that uses machine learning to plan events given data and geolocation

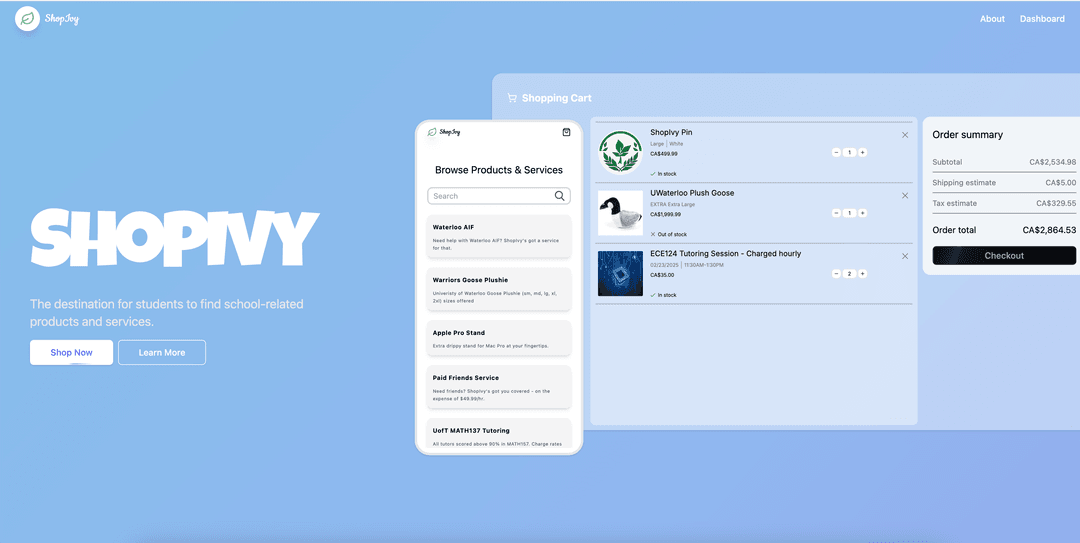
ShopIvy
An e-commerce platform made for students
Chesser
A heavily optimized online chess platform
Ghost and Cakes 3D
A 3D web-based single and multiplayer game where you get chased after by "ghosts"

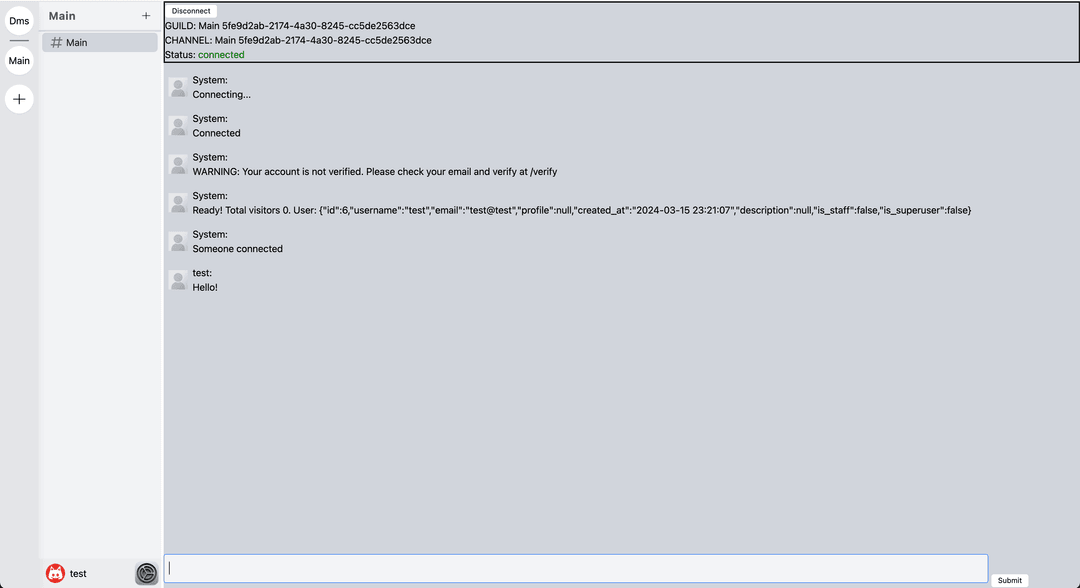
Flettext
An extensive real-time instant messaging application designed to connect people from all over the world. Provided features include guilds, channels, etc. Talk with a group of friends, or just directly message friends.
"Capitalism" Discord Bot
A currency-based discord bot
Rectilearn
Browser-based learning platform
Hackathons
I'm a hackathon addict with 13 hackathons under my belt hehe
- GG
GenAI Genesis 🏆
Toronto, Ontario
Made "Vibe Draw", an application that transforms simple sketches into 3D models.
Builtin integrations for drawing refinery, 3D model generation, and interactive 3D scene assembly.
Exports into a .gltf file for use in 3D modeling software.
Won Best Use of Gemini - MM
Mosaic (GDBA case comp)
Waterloo, Ontario
👀 Those who know, know.
We were supposed to be trolling but somehow almost won something. - CC
CxC 🏆
Waterloo, Ontario
Created "Maple Valley" and analyzed a time-series and imbalanced dataset of venture capital investments, visualizing trends with plotly and streamlit and conducting predictive analysis with LSTM, ElasticNet, Random Forest, and Gradient Boosting Regressor and Classifiers. (Did not use ARIMA because of runQL)
Created "InsightOps", analyzing 18 million+ rows of user analytics data from amplitude with 30+ features using pyspark and pandas for data processing, streamlit and plotly for visualization, and used Markov Chains, Hidden Markov Models, ARIMA, LSTM, Prophet, and XGBoost for sequence prediction and time-series forecasting.
Won 4th place overall (6 finalists)
Won 6th place in runQL challenge
7th place in Federato challenge - HH
HackOS 3: Exploring Deepseek 🏆
Waterloo, Ontario
Developed "Shallow Search", benchmarking the performance of Groq's Deepseek R1 70b distilled LLaMA model against GPT-4o in synthetic data generation using cosine similarity, specifically in the context of apache error logs.
Won Rootly Challenge - GG
GeeseHacks 🏆
Waterloo, Ontario
Built "CapitalQuest", a financial literacy game that teaches users about morgages, leasing, investing, stocks, and more. The game is built with react-three-fiber, drei, and react-three-rapier.
Won 1st place in SunLife case prize
Won top 5 overall - UU
UofTHacks 🏆
Toronto, Ontario
Built "Twirl" - Text to world, in real life. Twirl is an AI Agent with a web app interface that generates a 3D CAD model from a simple instruction with an optional image attachment. The app supports follow-up prompts for refinement and a separate parameter menu for tweaking the model. Used React.js, Next.js, three.js, tailwindCSS, drei, supabase, Azure blob storage, Azure image API, FastAPI, LangChain, LangGraph, and OpenSCAD + WebAssembly. The core feature of the app also includes sending a .stl file to a 3D printer and instantly printing the model.
Won 2nd place Overall
Won Best Use of GenAI - DD
DeltaHacks (teammate threw)
Hamilton, Ontario
Developed a networking platform that stores facial embeddings as 128-dimensional tensors for recognition. The platform involves "battles" which are matches with 2+ people, where the goal is to network with the most amount of people at the event by scanning their faces and answering questions about them, in which the responses are validated by LLMs. Unfortunately, @arihan10 did not manage to finish the frontend using Unity because he was busy rizzing up AMD.
- HH
Hack Western (skill issue)
London, Ontario
Developed "Haystack Diet", a web application that uses machine learning to plan events given data and geolocation. The app also provides personalized meal recommendations based on the provided dietary preferences and restrictions. It also integrates a game involving serving mustangs built with react-three-fiber that users can play to train themselves in understanding dietary restrictions
I could not compete with Ian Korovinsky and Fahmi Omer. - HH
Hack The Valley (rigged)
Scarborough, Ontario
Made "Interview Monkey", a competitive platform for mock one-way interviews. The application makes interview prep more personalized, engaging, and interactive while simulating a competitive and realistic environment.
- HH
Hack The North 🏆
Waterloo, Ontario
Created a fun, engaging, and rewarding way for users to reduce their carbon footprint and make eco-friendly decisions.
Won 1st place in RBC (Royal Bank of Canada) sponsor track - HH
Hack The 6ix 🏆
Toronto, Ontario
Developed an Adobe Express Add-on to empower content creators, marketers, and businesses to streamline their social media workflow without compromising on quality or creativity.
Won 3rd place Overall - WW
WaffleHacks 🏆
Virtual
Built a chrome extension that can instantly recognize text for sources of non-inclusive or discriminatory language and replace it with more welcoming vocabulary using Cohere's LLM.
Won Best Hack for Diversity & Inclusion
Won Honourable Mention: Use of AI
Won Honourable Mention: UI/UX - HH
HawkHacks
Waterloo, Ontario
Built a mobile app with React Native that encourages users to achieve their goals from small deposits of AVAX (blockchain currency) as a sense of motivation.
My first hackathon, I did not know anything about React Native or blockchain.
Found me interesting?
You can contact me via email at messenger@williamzeng.xyz